Lazytree
written by martin on 2006-08-07
Note: This plugin was superseeded by Dynatree, and later Fancytree.
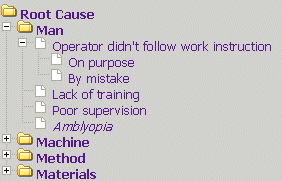
LazyTree is JavaScript library that sports a Dynamic HTML tree, with support for lazy loading of branches.
Main features include:
- Simple JavaScript programming interface: object orientated with additional callbacks.
- Written from scratch. The library does not depend on any other code.
- Support for 'lazy nodes' i.e. branches may be loaded when the user expands a specific node.
This is typically implemented by adding a callback that send an Ajax request and uses the results to add the new subnodes. - Support for different node types with custom icons.
- Tested with IE 6+7, Firefox 1.5, Opera 7.
- It's free.
Simple example
- Import lazyTree library and stylesheet.
- Add code to handle selection of items.
- Add code to define tree options and data structure.
- Add a
<div>Tag to the html code, where the tree should be displayed. - Call the initialisation code in the onload-event.
<html> <head> [...] <script type='text/javascript' src='lazyTree.js'></script> // (1) <link rel='stylesheet' type='text/css' href='skin/lazyTree.css' /> [...] <script type='text/javascript'> function onTreeSelect (tn) { // (2) alert ('You selected ' + tn.title); } function initTree() { // (3) var tree = new CLazyTree ('idTree', 'Root Cause'); tree.bAutoCollapse = true; tree.onSelect = onTreeSelect; var f, d; f = tree.getRoot().addFolder ('Folder 1'); f.addDoc ('Document 1'); f.addDoc ('Document 2'); f = tree.getRoot().addFolder ('Folder 2'); f.addDoc ('Document 3'); tree.enableUpdate (true); } </script> </head> <body onload='initTree();' > // (5) [...] <div id='idTree'> </div> // (4) [...] </body> </html>
For an advanced example check the source code of the demo.