Fancytree
written by martin on 2014-05-01
JavaScript tree view / tree grid plugin with support for keyboard, inline editing, filtering, checkboxes, drag'n'drop, and lazy loading.
Hosted on GitHub: Fancytree,
NXTurtle
written by martin on 2010-10-01
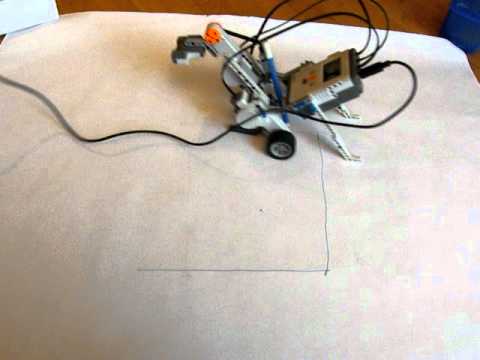
NXTurtle is a mashup of the Python Turtle graphics for TK module and the LEGO Mindstorms driver NXT-Python.
It allows you to control a LEGO Mindstorms robot like the turtle known from the Logo programming language.
from nxturtle import NXTurtle yertle = NXTurtle(connect=True) # [... some initialization ...] # standard turtle action yertle.pendown() yertle.forward(10) yertle.left(90) yertle.home() # and some more bricky capabilities yertle.play_tone(440, 500)
Read the Tutorial for more...
arcade-js
written by martin on 2010-05-01
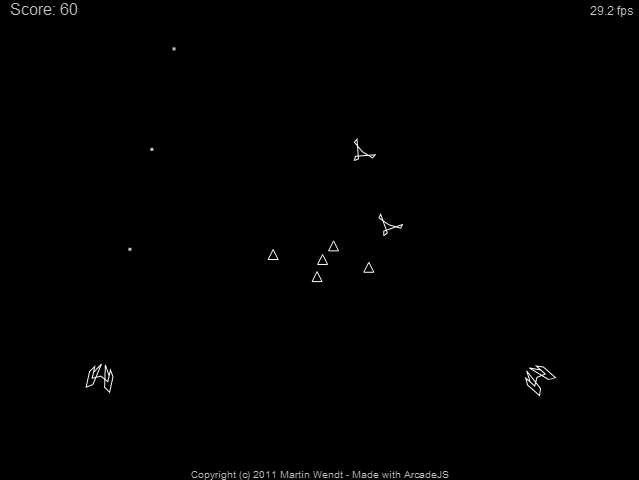
ArcadeJS is a 2d game engine, written in pure JavaScript.
It requires HTML5, namely support for <canvas> and <audio> elements.
This package was developed during a summer hollyday 2010 and finished during winter 2010.
The goal of this fun project was to learn about HTML5 and implement a clone of the Rip-Off game.
As a consequence I borrowed a lot (especially from processing.js), reinvented some wheels,
and stuck with rather simple vector graphics for the demo games.
The project is hosted on GitHub.
Dynatree
written by martin on 2008-08-30
The project is hosted on GitHub.
My first real open source project: a JavaScript tree view control for jQuery.
Now superseeded by Fancytree.
Lazytree
written by martin on 2006-08-07
Note: This plugin was superseeded by Dynatree, and later Fancytree.
LazyTree is JavaScript library that sports a Dynamic HTML tree, with support for lazy loading of branches.
Main features include:
- Simple JavaScript programming interface: object orientated with additional callbacks.
- Written from scratch. The library does not depend on any other code.
- Support for 'lazy nodes' i.e. branches may be loaded when the user expands a specific node.
This is typically implemented by adding a callback that send an Ajax request and uses the results to add the new subnodes. - Support for different node types with custom icons.
- Tested with IE 6+7, Firefox 1.5, Opera 7.
- It's free.
Simple example
- Import lazyTree library and stylesheet.
- Add code to handle selection of items.
- Add code to define tree options and data structure.
- Add a
<div>Tag to the html code, where the tree should be displayed. - Call the initialisation code in the onload-event.
<html> <head> [...] <script type='text/javascript' src='lazyTree.js'></script> // (1) <link rel='stylesheet' type='text/css' href='skin/lazyTree.css' /> [...] <script type='text/javascript'> function onTreeSelect (tn) { // (2) alert ('You selected ' + tn.title); } function initTree() { // (3) var tree = new CLazyTree ('idTree', 'Root Cause'); tree.bAutoCollapse = true; tree.onSelect = onTreeSelect; var f, d; f = tree.getRoot().addFolder ('Folder 1'); f.addDoc ('Document 1'); f.addDoc ('Document 2'); f = tree.getRoot().addFolder ('Folder 2'); f.addDoc ('Document 3'); tree.enableUpdate (true); } </script> </head> <body onload='initTree();' > // (5) [...] <div id='idTree'> </div> // (4) [...] </body> </html>
For an advanced example check the source code of the demo.